小编:2023年了,用户选择使用手机进行网页浏览和操作的占了大多数。在许多需要验证身份或防止机器人攻击的场景中,图片验证码已成为常见的解决方案之一。在实际应用过程中,有时会出
2023年了,用户选择使用手机进行网页浏览和操作的占了大多数。在许多需要验证身份或防止机器人攻击的场景中,图片验证码已成为常见的解决方案之一。在实际应用过程中,有时会出现手机网页版图片验证码拖动不动的情况。
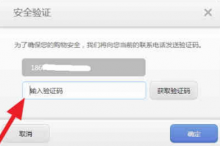
通常情况下图片验证码由一个背景图和若干个滑块组成,用户需要将滑块拖动到正确位置才能通过验证。这种设计可以有效地防止机器人攻击,并且相对于输入数字、字母等文字形式更加友好易懂。
在某些情况下,用户可能无法成功地完成拖动操作。其中最主要的原因就是页面加载速度过慢或者网络连接不稳定导致资源加载失败。当用户尝试向右滑动滑块时,如果页面没有及时响应,则很容易出现“卡顿”、“卡死”等问题。
在一些特殊场景中也可能会遇到类似问题。手机网页版图片验证码拖动不动
1. 手机屏幕太小:部分低配手机屏幕较小,在显示完整验证码区域后剩余空间不足以支持滑动操作。
2. 浏览器兼容性问题:不同浏览器对于网页元素的支持程度和表现形式可能存在差异,导致验证码无法正常显示或拖动。
3. 安全软件干扰:某些安全软件为了保护用户隐私和安全,会对页面进行一定程度的拦截和过滤。这种情况下,可能需要暂时关闭相关软件才能完成验证。

我们可以采取以下措施来解决手机网页版图片验证码拖动不动的问题:
1. 优化页面加载速度:尽量减少页面资源大小、压缩图片等方式来提高页面响应速度。同时,在网络状况较差的情况下可以考虑使用CDN加速等技术手段来优化访问体验。
2. 提供备选方案:在出现验证码无法正常工作时,可以提供备选方案如输入数字、字母等文字形式进行验证。这样即使出现异常也能够保证用户顺利通过验证流程。
3. 加强测试与调试:在开发过程中要注意多平台、多设备测试,并及时修复已知问题。同时,在上线后还需要关注实际运行效果并根据反馈信息及时进行调整和改进。
在当今这个时代,用户体验是至关重要的。对于手机网页版图片验证码拖动不动的问题,我们需要积极寻找解决方案,并持续优化和改进验证流程,以提高用户满意度和安全性。
当前网址:http://www.laijianya.com/yzm/432.html